【WoW解説】Can you visualise headcount distribution in multiple ways on a single sheet?_2024w24


WorkoutWednesday 2024 Week24の取り組み解説になります!
今回のテーマは
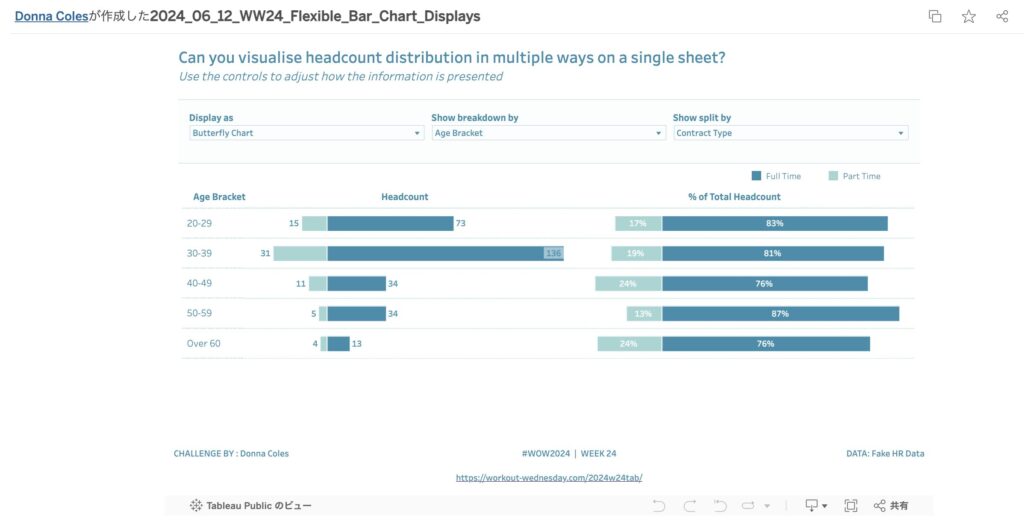
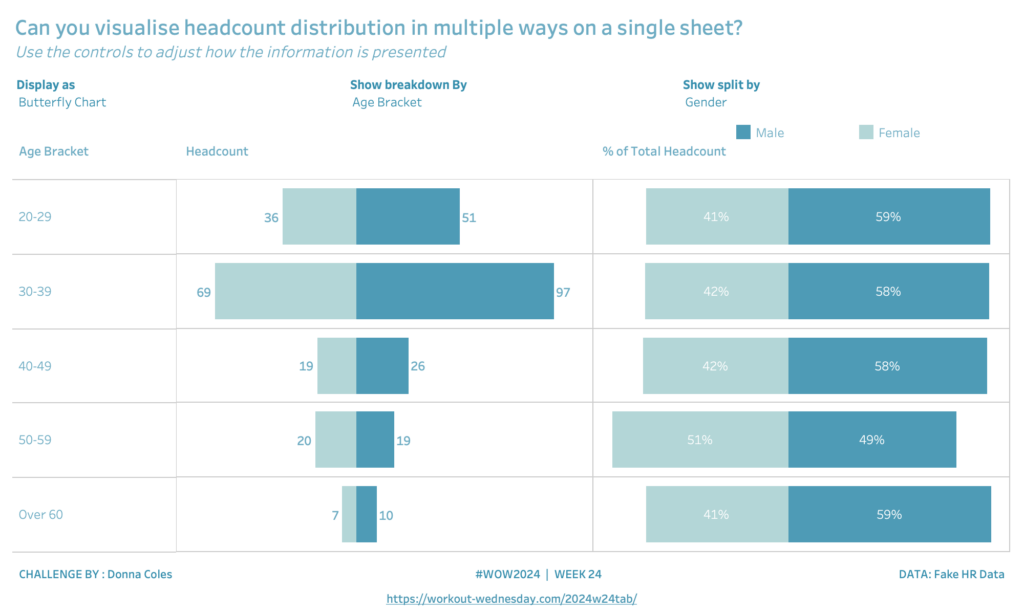
Can you visualise headcount distribution in multiple ways on a single sheet?
「1 つのワークシート上で複数のチャートで社員分布を可視化できますか?」
というものです。
基本的な技術要素から構成され、実用的にも使えるシーンが多くありそうです。
個人的には、こういったテーマは取り組むモチベーションも自然と上がります!
テーマ概要は以下の記載の内容になります。
- テーマ:Can you visualise headcount distribution in multiple ways on a single sheet? 「1 つのワークシート上で複数のチャートで社員分布を可視化できますか?」
- 引用https://public.tableau.com/views/2024_06_12_WW24_Flexible_Bar_Chart_Displays/2024_06_19_WW25_Flexible_Bar_Chart_Displays?:language=ja-JP&:sid=&:display_count=n&:origin=viz_share_link
- 要件:
- ダッシュボードサイズ 1000 x 600
- ユーザーがバタフライ チャート、積み上げ棒グラフ、並列棒グラフのいずれかから異なるグラフの種類を選択できるようにします。
- 各行の内訳をユーザーが選択できるようにする(年齢層、契約タイプ、部門、性別、国籍)
- 契約タイプはフルタイムまたはパートタイムのいずれかです。従業員のFTE(フルタイム換算)値が1の場合、その従業員はフルタイム従業員です。
- 年齢区分は20歳未満、20〜29歳、30〜39歳、40〜49歳、50〜50歳、60歳以上です。
- 年齢は、従業員の生年月日と「今日」に基づいて、整数年で計算する必要があります。
- この Viz (および提供されたデータ) の目的上、「今日」は 2022 年 12 月 1 日であると想定します。そのため、12 月に誕生日を迎える人の年齢に注意してください。
- 各行を分割する属性をユーザーが選択できるようにする(性別、契約タイプ、またはどちらも選択しない)
- 実際の人数と合計に対する割合(行)の両方を表示します。
- バタフライ チャートを表示するときは、両方のチャートの左側に「女性 / パートタイム」が表示されていることを確認します。
- ラベルの位置を合わせます。
- ツールチップを一致させます。
- 色はお好みで。

今回のテーマに対する
tamaball3個人主観での評価はこちらです!
| 実用性 | ★★★★☆(実用的) |
| 技術的難易度 | ★★☆☆☆(比較的基本的な要素で構成) |
| tamaball3の完遂度 | ★★★★☆(ほぼ自力でチャレンジ完遂!) |
| 総合 | 比較的基本的な技術要素で構成、実用的な活用シーン多いと思われる。 チャレンジしてみる価値あり! |

tamaball3視点での技術的学びポイントをまとめます!
DATEPART関数(‘dayofyear”,)
‘テーマの中で従業員の年齢(ディメンション)を計算するため、当初以下の計算式としました。
IF
DATEPART(‘month,[Birth Date] )=12 and DATEPART(‘day’,[p.today])>1
THEN DATEDIFF(‘year’,[Birth Date],[p.today])-1
ELSE DATEDIFF(‘year’,[Birth Date],[p.today])END
DATEPART関数はよく使っているのですが、第1引数の”dayofyear”を使うシーンはあまりなかったです。
‘dayofyear’ 1月1日から何日経過したかの日数:1月3日なら3となる
条件式がシンプルになりました。
IF
DATEPART(‘dayofyear’,[Birth Date] )<= DATEPART(‘dayofyear’,[p.today])
DATEPART(‘month,[Birth Date] )=12 and DATEPART(‘day’,[p.today])>1
THEN DATEDIFF(‘year’,[Birth Date],[p.today])-1
ELSE DATEDIFF(‘year’,[Birth Date],[p.today])END
DATEPART関数の扱いでは、以下のサイトを参照しました。
公式ヘルプでも’dayofyear’の記載をなかなか発見できなかったので、助かりました。
【Tableau】DATEPART関数とは?わかりやすく解説!
FLOOR関数の利用
年齢(c.age)に対して、以下のようにFLOOR関数を使い、年代(c.AgeBracket)のディメンションを作成しました。
コメントアウト行の式の方が、わかりやすい気もしますが😅
IF [c.age]<=19 THEN ‘Under 20’
/**IF [c.age] < 20 THEN ‘Under 20’
ELSEIF [c.age]<=59 THEN str(floor([c.age]/10)*10)+”-“+str(floor([c.age]/10)10+9)
ELSE “Over 60”
END
ELSEIF [c.age] < 30 THEN ’20-29′
ELSEIF [c.age] < 40 THEN ’30-39′
ELSEIF [c.age]< 50 THEN ’40-49′
ELSEIF [c.age] < 60 THEN ’50-59′
ELSE ‘Over 60’**/
パラメータを使ったチャート表現の切り替え
今回のテーマの一番の技術ポイントは、パラメータ値によってチャート表現を切り替えるところにあります。
バタフライチャートの作成の際に、メジャー値[c.headcount]に対して、[Gender][c.Contract Type]のメンバー値に応じて、
(グラフを反転するため)マイナスの値としています。
IF [p.charttype]=”Butterfly Chart” THEN
IF [p.SplitbarBy]=”Gender” THEN IIF(min([Gender]=”Female”) ,-1*[c.headcount],[c.headcount])
ELSEIF [p.SplitbarBy]=”Contract Type” THEN IIF(min([c.Contract Type]=”Part Time”),-1*[c.headcount],[c.headcount])
END
今回のテーマでは1つのワークシートでのチャレンジでした。
実際の運用シーンでは、それぞれのチャートを別々のワークシートで準備して、Dynamic Zone Visibilityを使ってチャートを切り替える方が実装がシンプルで良い気がします。
- Dynamic Zone Visibilityを使ったダッシュボード切り替え表示
- 参考 Dynamic Zone Visibility Tableau:動的ゾーン表示を使用してグラフの表示切替をしてみた
最後にtamaball3作成のダッシュボードになります。


WorkoutWednesday 2024 Week24の取り組みについて解説しました。
参考になりましたでしょうか?
では、次回の記事をお楽しみに!
また、お会いしましょう!